Rychlost vašeho webu určuje váš výdělek v pozici affiliate partnera: Jediná sekunda zpoždění znamená rozdíl tisíců korun. Své stránky naštěstí zrychlíte i vlastními silami.
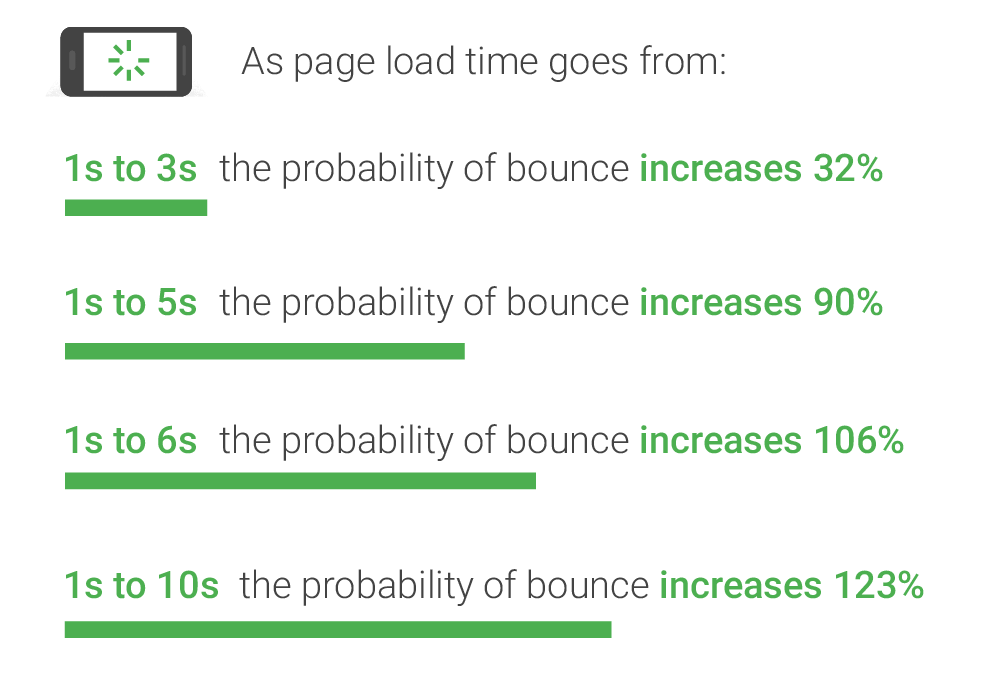
Na velikosti vašich webových stránek záleží. Jejich velikost má přímý vliv na rychlost načítání v prohlížeči uživatele. Platí jednoduchá rovnice: čím rychleji se web načte, tím spíše z něj člověk neodejde.
Podle studie společnosti Akamai snižuje každá sekunda zpoždění konverzní poměr o 7 %. V řeči čísel to znamená, že pokud je váš měsíční zisk z affiliate programu 6 000 korun a váš web se načítá o tři vteřiny déle, než by se nahrával po optimalizaci, přicházíte každý rok 14 100 Kč. Tedy o částku, kterou by vygenerovali návštěvníci, kteří odešli ještě před vykreslením stránek.
Rychlost načtení stránek je navíc jedním z faktorů, podle kterých hodnotí vyhledávače kvalitu webu. Rychlost tak přímo určuje pozici stránek ve výsledcích vyhledávání. A umístění zase určuje míru proklikovosti; na první výsledek klikne okolo 30 % lidí, na druhé místo necelých 15 %. První pětice výsledků pak „sebere“ přes 60 % uživatelů.
Od července 2018 je pro umístění ve výsledcích vyhledávání na mobilních zařízeních rychlost webu stěžejní – především kvůli zdlouhavému načítání při pomalejším připojení.

Jak rychlost webu změřit?
Google PageSpeed Insight
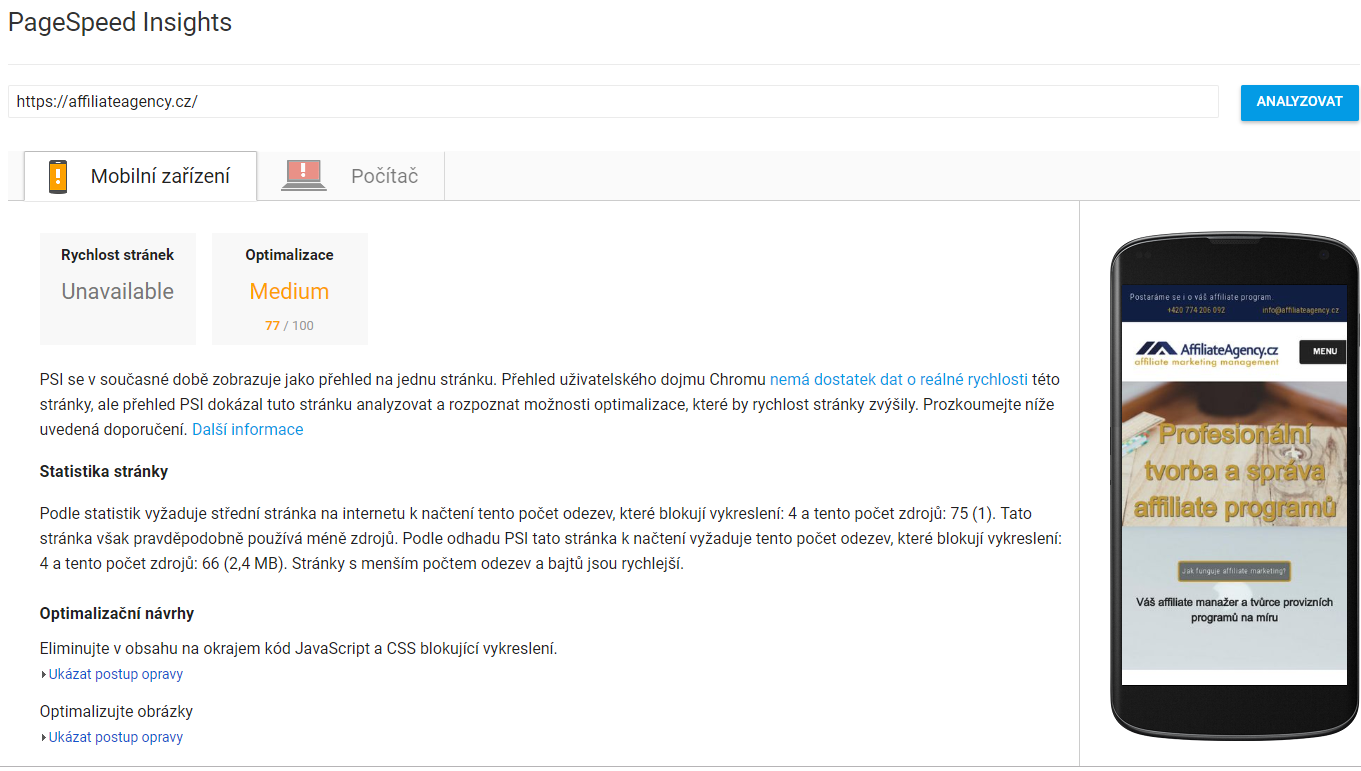
Google PageSpeed Insight vám po zadání webové adresy ukáže, do jaké míry je web optimalizovaný – pro počítače i mobilní zařízení. V přehledném seznamu se dozvíte, co a jak opravit. Takto dopadl náš web:

GT Metrix
Komplexnější software, který bere v potaz např. i dobu odezvy webu na uživatele na druhé straně světa (pro náš web se konkrétně měřila doba doručení na sever ve Vancouveru). Výsledkem je opět seznam atributů, které je třeba optimalizovat.
Dalším užitečným nástrojem je Web Page Test, který změří odezvu vašich stránek ze serveru v Praze – lépe tak ilustruje realitu načítání webu v Česku.
Co především určuje rychlost vašich stránek?
- zvolený hosting, typ tarifu a využívaný druh protokolu (dnes se prosazuje HTTP/2),
- počet požadavků v rámci HTTP protokolu,
- lokace serveru, na kterém je web fyzicky uložený,
- velikost stránek,
- dynamické přizpůsobení obsahu rychlosti načítání webu.
Krok první: zmenšete velikost stránek
Nejdůležitější položka při optimalizaci rychlosti načítání webu. Souhlasí s tím i tuzemský odborník na hosting a servery Ivan „Drago“ Sárközi:
Majitelé stránek se dnes zaměřuje na rychlost webu. Většinu obsahu můžete jednoduše optimalizovat do té míry, že návštěvník stahuje v podstatě jen statický obsah. Provozovatelé se své stránky snaží často zrychlit hrubým výpočetním výkonem, což je ale dožene – nelze totiž výkon navyšovat donekonečna. Mnohokrát se mi osvědčilo investovat čas a skripty pořádně odladit.
Komprimace fotografií na webu
Typický problém: Ilustrace a fotky zabírají příliš mnoho místa a zpomalují načítání stránek.
Řešení: Převeďte obrázky na „browser-friendly“ formát JPEG a zmenšete jej na velikost, ve které se objeví na webu. Vyhněte se úpravě velikosti pomocí kódu v těle stránky. Využijte nástroj Image Converter.
Nakonec fotografii/obrázek komprimujte aplikací Optimizilla nebo Compressor.io. Velikost souboru tak snížíte až o 90 %, rozdíl ale vaši čtenáři nepoznají.

Velikost první fotky je 1 047 kb, druhý snímek je o 47 % menší (573 kb)
Redukce vizuálního obsahu
Typický problém: Příliš mnoho fotografií a ilustrací na webu.
Řešení: Zvažte nižší počet ilustrací a fotek (a myslete na to při návrhu webu). Minimalismus a „vzdušnost“ efektivitu stránky často dokonce zvyšuje. Skvělý článek o prázdném prostoru napsal Ondřej Ilinčev.
Využívání mezipaměti
Typický problém: Při opakované návštěvě se web načítá celý znovu.
Řešení: Využijte mezipaměti webového prohlížeče. Speciální nástroje uloží při první návštěvě do zařízení návštěvníka dočasné zdrojové soubory vašeho webu. Při další návštěvě je pak není potřeba stahovat – stránky se načtou o poznání rychleji. Důležité je to zejména u obsahových webů.
Mezipaměť prohlížeče vám dovolí využívat WordPress plugin Super Cache (návod, jak jej nastavit, pochází z pera Tomáše Cirkla) nebo W3 Total Cache.
Minifikace zdrojového kódu
Typický problém: Kvůli nestrukturované kódu se web načítá pomaleji.
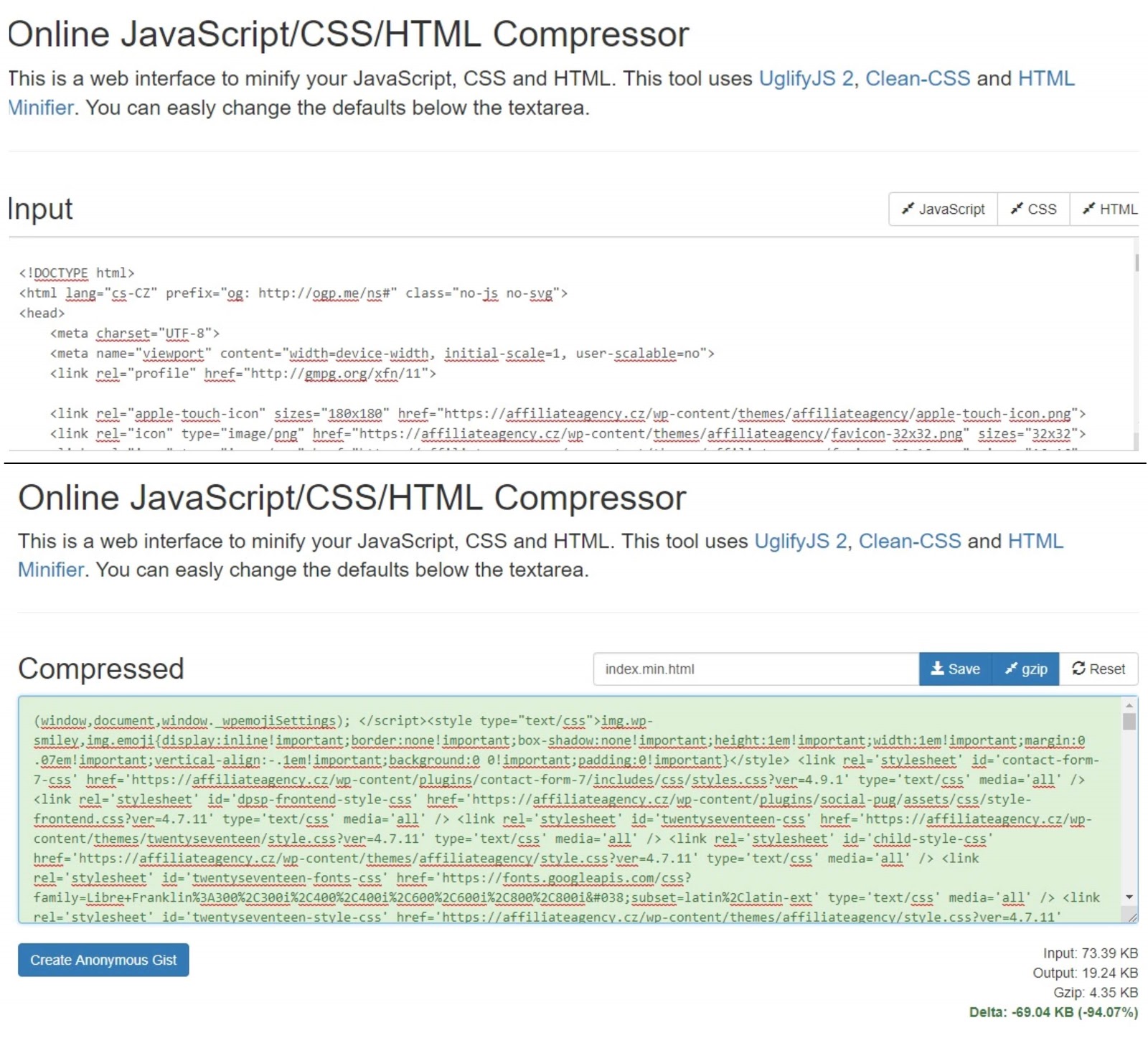
Řešení: Odstraňte ve zdrojovém kódu prázdné místo, poznámky a nerelevantní značky. Využijte minifikační nástroj Minifier (CSS a JavaScript) nebo aplikaci Refresh-sf (HTML, CSS a JavaScript).

Minifikací CSS stylů se zdrojový kód hlavní strany affiliateagency.cz zmenšil ze 73,4 kb na 19,2 kb. Zdroj: refresh-sf.comMinifikace během vývoje webu může způsobit problémy se zobrazováním slideru, stránkováním apod. Provádějte ji vždy až po dokončení stránek – a se zálohou po ruce.
Komprese webu
Typický problém: Webové stránky zabírají příliš mnoho místa a načítají se pomalu.
Řešení: Web s velikostí nad 100 kb se vyplatí komprimovat pomocí nástroje GZip. Obsah se pak načítá postupně, dle toho, co si uživatel prohlíží. Kompresí zmenšíte velikost svého webu o 50 až 90 % – ve výsledku se stránky budou načítat až 10krát rychleji.
Využívání komprese na svém webu zjistíte jednoduchým testem na stránce Check GZIP Compression. Případná komprese pak patří do rukou programátorů; návod jak na to vysvětluje zahraniční vývojář Kalad Azid nebo podpora společnosti Google.
Zrychlení stránek na mobilních zařízeních
Typický problém: Web se v oblastech s horším signálem načítá na smartphonech extrémně pomalu.
Řešení: Poskytněte Googlu a dalším vyhledávačům pomocí tzv. Accelerated Mobile Pages (AMP) alternativní verzi svého webu, zbavenou velkých souborů, většiny kaskádových stylů a JavaScriptu. Pokud vyhledávač detekuje slabé připojení, automaticky uživateli nabídne „minimalistickou“ verzi, která se i ve ztížených podmínkách načte téměř hned.

Stránky, využívající AMP, jsou ve výsledcích vyhledávání označeny symbolem blesku. Zdroj: 404m.com
Pro vytvoření AMP verze využijete WordPress plugin AMP, popř. placené řešení AMP Project.
Krok druhý: zajistěte rychlejší načítání webu
Druh a lokace serveru, na kterém je váš web umístěný, hraje v rychlosti stránek zásadní roli. Hostingové společnosti bývají terčem kybernetických útoků; záleží pak na kvalitě technického zázemí a zkušenosti administrátorů, jak a zda dokáží výpadkům webu předejít a opravit je. Bude-li váš web často nedostupný, nebudou mít uživatelé důvod se vracet.
Převedení hostingu vždy řešte až po zmenšení velikosti stránek – právě v nich tkví jádro problému s rychlostí webu.
Zrychlení menších prezentací vhodným hostingem
Typický problém: Web se načítá pomalu.
Řešení: Přesuňte svou prezentaci na hosting využívající tzv. HTTP/2 protokol. Na rozdíl od staršího HTTP protokolu (běží na něm drtivá většina webů) dovoluje přenášet v jeden okamžik více dat. Významně tak zkracuje načítání prezentace.
Jak zjistit, zda web HTTP/2 využívá?
- otestujte svou webovou prezentaci v nástroji KeyCDN nebo CDNsun,
- zjistěte podporu protokolu v konzoli prohlížeče; polopatický návod napsal Martin Michálek.
Převod webu na HTTP/2 protokol umožňují v Česku vybrané hostingové společnosti, např. cesky-hosting.cz nebo websupport.cz.
-doplňuje Ivan „Drago“ Sárközi
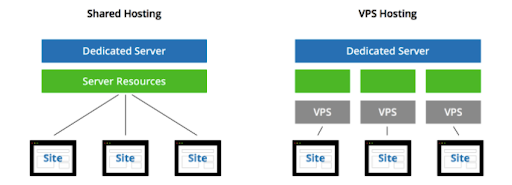
Zrychlení rozsáhlých webů pomocí VPS
Typický problém: Web se kvůli hostingu načítá pomalu.
Řešení: Převeďte svůj e-shop či rozsáhlou prezentaci na virtuální server (VPS). Na klasickém hostingu se váš web dělí o výpočetní kapacitu serveru se stovkami dalších prezentací. U VPS se na provoz vašeho webu dedikuje větší výpočetní výkon; stránky zrychluje také algoritmus, vyvinutý provozovatelem daného VPS.

Server můžete nakonfigurovat dle vlastních požadavků a aktuální situace, ihned je možné začít využívat protokol HTTP/2.
V Česku kvalitní VPS poskytují např. vas-hosting.cz, spolehlive-servery.cz, hostingsolutions.cz nebo netio.cz. Tyto společnosti se nebojíme doporučit.
Krok třetí: snižte množství požadavků HTTP protokolu
Zobrazení webu v prohlížeči uživatelů má pod palcem HTTP protokol. Zajišťuje komunikaci mezi serverem, na kterém je váš web hostovaný, a samotným prohlížečem. Pokud je požadavků příliš mnoho, načítají se stránky neúměrně dlouho.
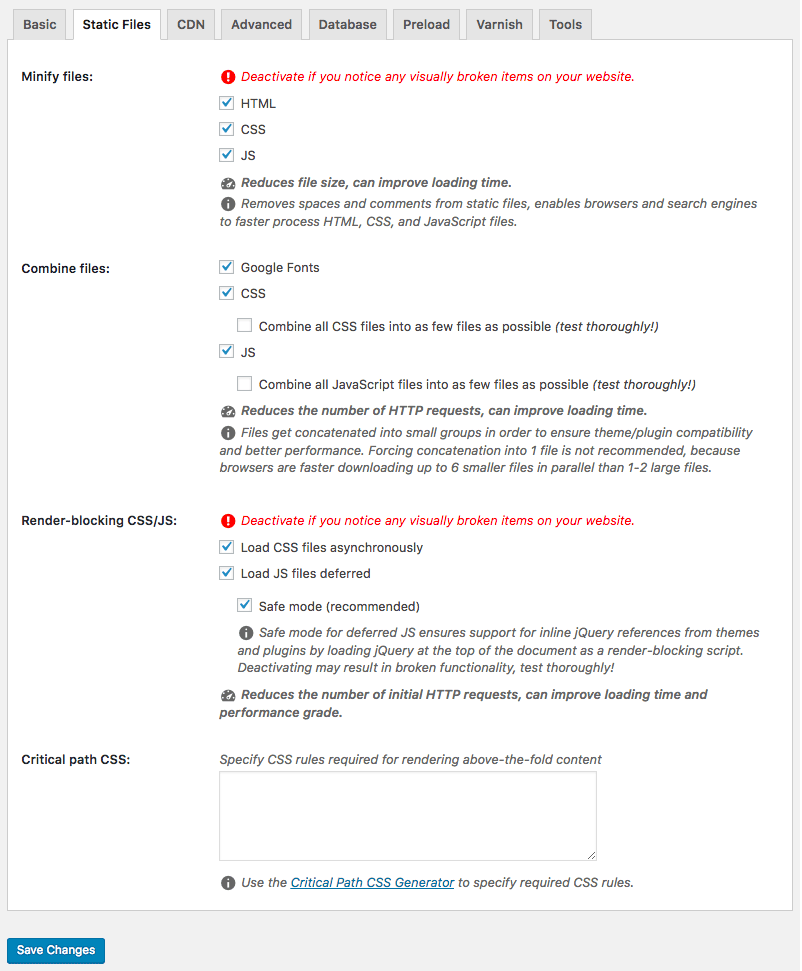
Kombinace kaskádových stylů
Typický problém: Web se kvůli množství zdrojových souborů pro kaskádové styly (CSS) a Javascript (JS) vykresluje pomalu.
Řešení: Zkombinujte kaskádové a Javascript styly do jednoho souboru souboru a nastavte asynchronní načítání pomocí pluginu WP Rocket:

Krok čtvrtý: přibližte svůj web uživateli
Rychlost načítání webu záleží i na fyzické lokalitě serverů, které vaše stránky hostují. Čím větší vzdálenost, tím pomalejší načítání. Zatímco mezi českým klientem a tuzemským hostingovým serverem je nejvýše několik stovek km, v zahraničí jde v extrémních případech 12 000 a více kilometrů.
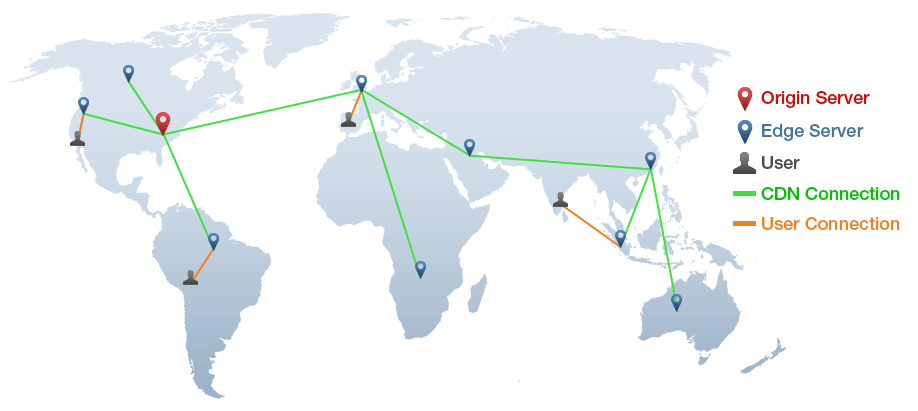
Content Delivery Network
Typický problém: Kvůli obrovské vzdálenosti mezi uživatelem a hostingovým serverem je načítání webu extrémně pomalé.
Řešení: Využijte kvalitní Content Delivery Network. Data svého webu strategicky rozmístěte na servery v lokalitách, ve kterých se pohybují vaši uživatelé a potenciální zákazníci.

Využijte např. světově působící, českou společnost CDN77.
Pomohl vám článek zrychlit web? Pochlubte se nám v komentářích! A nezapomeňte jej sdílet – pomůžete tím i svým známým a přátelům.
Chcete si přivydělat jako affiliate partner? Spustili jsme affiliate síť, kde Vám pomůžeme k tomu, aby Vaše weby vydělávaly.
Začínajícím affiliate partnerům nabízíme proškolení a další rozvoj formou vzdělávacích článků. Ozvěte se nám!



